Responsive WordPress websites and oEmbed video
The last few posts this month I talked about using 3rd party services and then posting the end result audio or video on a WordPress site. This time around, I want to discuss working with a responsive website and dealing with a YouTube or Vimeo video embedded in a post.
First lets define what a responsive web design is. Wikipedia states the following:
Responsive web design is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones)
So if you were to display wpmedia.pro on your iPhone / iPad or Android phone / tablet, then you’d see the same elements from the desktop site but scaled down and rearranged a bit to accommodate the smaller size and form factor. In my last post Hanging out with Google I embedded a video from YouTube into the post using what is called a oEmbed which allows you, with a bit of magic, to only specify the url of the YouTube video in your post and that’s it. There is no need for using an embed code or anything like that. The WordPress Codex explains oEmbed as follows:
All you need to do to embed something into a post or page is to post the URL to it into your content area. Make sure that the URL is on its own line and not hyperlinked (clickable when viewing the post).
The easy embedding feature is mostly powered by oEmbed, a protocol for site A (such as your blog) to ask site B (such as YouTube) for the HTML needed to embed content (such as a video) from site B.
oEmbed was designed to avoid having to copy and paste HTML from the site hosting the media you wish to embed. It supports videos, images, text, and more.
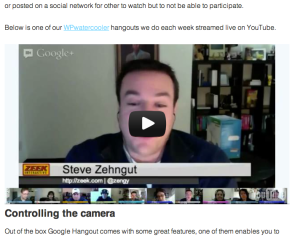
So in that post I put in the raw url for the YouTube video, and when I visited the site on my computer it looks great:
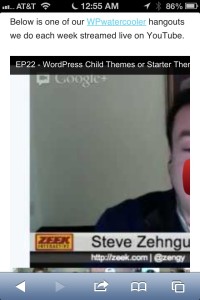
But when I went to the website from my iPhone 4S it ended up looking like this:
and horizontal it looks like:
What is happening here is that the video isn’t responsive or “fluid” to the width of the area available on the screen.
Fluid Video Embeds WordPress Plugin
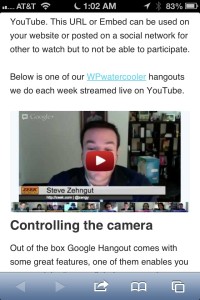
I went ahead and installed this plugin called Fluid Video Embeds which figures out what the width of the screen is. Then it does an API call to YouTube to find out what the aspect ratio is for the video. Once it knows what that is, it displays the video with the correct height and width without making the video area looks too fat or skinny More or less it preserves the aspect ratio of the video. Now my video ends up looking like this on my iPhone 4S:
Horizontal it looks like:
If you want, we can simulate looking at my responsive site on a mobile device in your web browser here:
[fve]http://www.youtube.com/watch?v=MLYntMbLZdg[/fve]
Here is a non responsive version:
You can grab the corner of the web browser on the right side of the screen and drag it so the screen will become skinny. You’ll notice that the video will also get smaller but preserve its aspect ratio. Pretty cool huh? Now pull out your phone and go to this address to see it for yourself:
http://wpmedia.pro/oembed
Let me know how this plugin works for you in the comments below or if you use another plugin to get the same result. If you have any problems with the plugin please contact the developer directly, I didn’t write it, I just like what the plugin does for me: Fluid Video Embeds – Reviews