The problem with WordPress blocks, full site editing and custom fields plugins

In this post I want to share with you some of my thoughts regarding WordPress blocks custom fields plugins and the recently release full site editor in WordPress 5.9 Josephine.
For the last three years I’ve been using Beaver Builder as my page builder of choice and have been using the Themer functionality in Beaver Builder to allow me to use custom fields generated from Advanced Custom Fields Pro to display post custom field metadata on posts I have written and website layouts I’ve created. Beaver builder has this functionality called field connections which allow you to grab content from custom fields and use them in the modules that beaver builder has. Think of a module much like a block and the block editor. In these modules in many places there is a plus icon next to the input field allowing for the person editing the page or page template a way for them to take a ACF field and display it on the page or use it in the module as a form of input.
Connect to ACF Fields in Beaver Builder
Connecting Fields in Beaver Builder and ACF
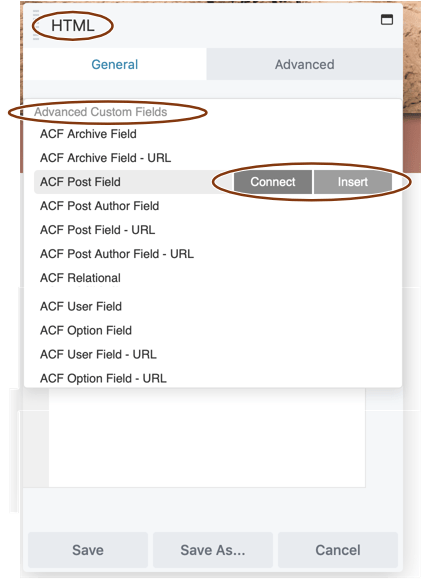
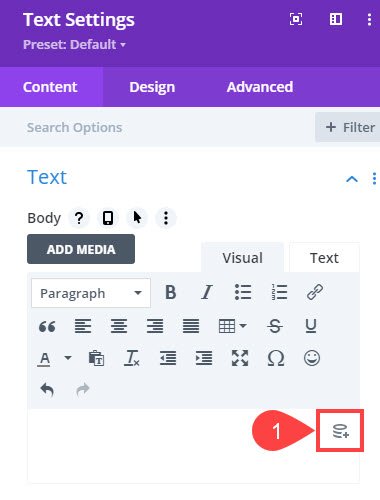
. let’s say you have an HTML module that you’re going to display text with and you have collected some text and a custom field and you want to display it on the page you would add a HTML module to the page and then click the + allowing you to select from one of the advanced custom fields and connect that field to that HTML module. Now whatever content you have in that field will be displayed in that location as an HTML module. It’s crazy simple and “just works”

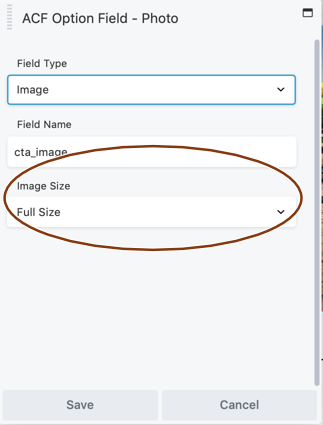
This also works with images, so if you had a custom post type filled with cars and an ACF field collecting an image of the left side of the car and wanted to display it on the page you could just add the Photo module to the page, click the + next to the image and then select the Field Type as Image and the field name as “car_left_side” and boom! You have the image of the left side of the car.

Why did this work for Beaver Builder?
Since the developers of Beaver Builder built this into Themer (their premium site builder addon to Beaver Builder) it was made available to any developers that made Beaver Builder addons. The developers of Power Pack, Ultimate Addons, CM Custom Modules, and more all had this functionality at their disposal. Any time one of the supported fields was used in their modules you could just click the plus sign and select the ACF field and super charge their module with dynamic data.
What about Divi?
I’m not a Divi user and I never checked to see if they had this functionality and sure enough, they do! The Essential Guide to WordPress Custom Fields they too had the functionality of selecting a Divi Module and putting it on the page then clicking on the Dynamic Content feature to adding custom fields to the page.


What I’m experiencing now with Full Site Editor
I know this is early times with Full Site editor but wow do I miss the ability to quickly add a module and connecting it to a field in ACF. For instance a video module on a “single” page for one of my podcast custom post types and then instead of typing in a url of the youtube video I would just click the + next to the YouTube url field in the module and select the youtube_url ACF field and like magic I just connected the collected url I specified in the post with the video model on the page. Now every entry that has that youtube_url field in the post will display the video… like magic.
So what can we do now currently with Full Site Editor? Since core doesn’t offer this functionality to the block devs these devs have had to go off on their own and come up with ways to do this. So far in my limited research I have found:
Kadence Blocks works with Toolset Types Plugin to enable Dynamic Sources to pull in custom fields data. What’s really weird is this functionally isn’t found on their website or documentation. I searched it (you can too) https://www.kadencewp.com/?s=Dynamic%20Sources or https://www.kadencewp.com/?s=Dynamic%20Content
Stackable also supports custom fields but this time by ACF, they support “simple text & number type fields” and “displaying them as text blocks”. Stackable has a decent amount of blocks but they dont have a video player on page, only a popup version for some reason. https://docs.wpstackable.com/article/365-using-acf-fields-in-blocks they also support Toolset as well https://docs.wpstackable.com/article/366-dynamic-sources-with-toolset-integration
ACF Pro – Build your own blocks with ACF Pro. With a few lines of code you can build your own blocks with ACF Pro which is great if you want to get into the block building business but for the zillion blocks that exist you can’t use ACF fields directly in these blocks. Here is how to build a block with ACF Pro. https://www.advancedcustomfields.com/resources/blocks/ but you need to made your own blocks and reinvent a wheel that has already been created.
Is there a middle ground?
Can someone swoop in and make the connector that will connect an existing block in the marketplace with custom fields? I don’t think so but I didn’t learn Javascript deeply like Matt told us to. Thats ok. My approach to FSE and the block editor is from a VERY informed users point of view.
What would I like to see happen
Honestly I’m so new to this Gutenberg block editor and full site editing I’m not sure. What I’d love to see happen is the the replicated method of using custom fields just like Beaver Builder and Div does. Wow that would be great. I really think in order for that to happen this needs to happen in core so the block devs don’t have to worry about it as much. It looks like folks like Kadence and Stackable and others I haven’t discovered yet are having to do it for their limited collection of blocks but it doesn’t help any of the existing blocks. As I mentioned in my previous post about WordPress 5.9 Testing before release I really think that WordPress core has a lot to learn from the existing solutions in this space.
I’d love to hear your take on this, leave a comment below or comment on the social media posts that you found this post on.
Until next time, enjoy your full site editing.
You can watch out episode of WPwatercooler for our take on WordPress 5.9




