WordPress 5.9 - Testing before release

It’s a day before release and I wrote a twitter thread this week brain dumping some of the ideas I have for 5.9, the future of WordPress and it’s compatibility with my history with the software. WordPress the software has been an interesting journey for me, I’ve been using it very early on and before that, moveable type. The interesting part of it is its evolution and how things have been added, removed, added and changed.
Here is that thread, posted the week of my 44th birthday.
https://twitter.com/jasontucker/status/1485417570966458370
Turned 44 yesterday. Played with WordPress 5.9 and it’s full site editor. I am honestly still not a fan of this. I’ve been building websites since 1994 and only until recently am I now finding that the tools have very specific expectations for the user. 淋
Having a history with software, coping with change
I feel like the software has evolved to a point where it’s expecting you to totally forget just about everything that you’ve learned and learnt an entirely new method of interacting with it. Yesterday I found out that managing the menus is now only in the FSE, not the dashboard.
This makes me feel like all of the various ways that used to exist for managing things in #wordpress has now been whittled down to just one specific place.
I never really embraced the customizer and even that is gone. I feel like these new changes have taken the content management system to more of a content managed by design. I’m curious how much of the dashboard will exist in five years.
Plugins with blocks or a directory for blocks?
This tweet got me thinking a lot about that. You have all of these plug-ins that are collections of blocks when you only need one specific block from this collection. You end up with 100 plug-ins with duplicate blocks for only the specific locks that you needed
The thing is that the Block editor presents new blocks that you can install if you’re missing a specific one that you’re looking for.
Block pitched to the user, the plugin collection begins
This leads me to think that a lot of plugins are going to get installed for each of these blocks pitched to the user.

In preparing for an upcoming episode of our 9 year running show @WPwatercooler I wanted to take the time and try to build a website for myself using my existing content (jasontucker.blog, this blog right here you are reading now!) I ended up getting JavaScript errors and errors with existing blocks not being edible.
The entire exercise got me thinking that it must be the content on my side that’s breaking things. Since “I know what I’m doing” I extracted all of my content and media and imported it into a freshly installed site. I still ended up with weird broken functionality.
Hiding confusing functionality from your clients or your most important client, your Mom
I’ve been thinking would I set up a website for my Mom using WordPress and this new full site editor. How much functionality would I have to hide from her so she doesn’t break the entire website.
Just got me thinking a lot about people that have clients but they’re building websites for and how much air they are going to have to pay for it in with you collect same thing. The only differences you don’t have Christmas dinner with your client.
Class field hidden in advanced section of a block
I started thinking about how designers are going to have to customize a lot of CSS to take care of the blocks that their customer may end up using.
We have always talked about how functionality shouldn’t be part of the theme it gets me thinking about how much functionality is going to be in these blocks tied into these WordPress plugins and how much design is also going to be baked into these blocks.
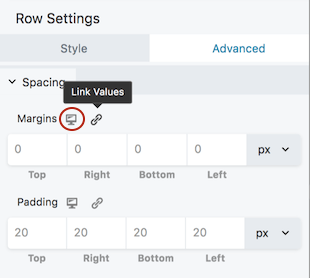
So far the block editor leaves a lot to be desired in terms of design tweaks such as margins and padding around blocks and groups. So far the sort of thing is being decided for you or are requiring you to add in a CSS class so that you can make those changes in CSS.
I think the problem with that is you are expecting the next person to edit the site to realize that there is a CSS class associated with the block. It isn’t very obvious when adding a block that a previous one has a class associated with it. I’d say this isn’t very muggle friendly if you are a WordPress Wizard setting this up for a muggle.
Learning from established systems, borrowing their successful methods
I think for full site editor to really be able to compete against the likes of Elementor Divi and Beaver Builder Who are all quite mature at this point, WordPress is going to have to add this functionality soon to keep up. Margins and padding being one of them. Here is how Beaver Builder deals with that https://docs.wpbeaverbuilder.com/beaver-builder/layouts/margins-padding/margin-padding/ not to mention dealing with mobile and tablet values for these sorts of things. I think Beaver Builder does it well in that regard.

Visual Editors vs Block Editor
This brings me to the difference between visual editors like the ones mentioned earlier and the block editor. Visual editors provided API‘s for plug-in authors to tap into allowing for additional design values to be added to a page.
The developers of full site editor may have added this functionality for developers to use but we haven’t seen much to solve these design problems.
Maybe FSE has been too much of a moving target to nail down the sort of functionality? Devs are waiting for the technology to settle before adding functionality on top of it. I know that Ultimate Addons for Gutenberg are doing some amazing work so far. I use their Ultimate Addons for Beaver Builder modules on WPwatercooler.com with much success.
On a recent episode of our show we discussed if there is much of a future for WordPress themes and if full site editing will leave us with just a default theme as a blank canvas. It looks like theme.json is how these styles can be conveyed – Updates for Settings, Styles, and theme.json.
WordPress 6.0? That’s soon isn’t it?
I think the real question is will 6.0 be the place where we will really see everything change? Are you expecting a monumental shift with 6.0 in the future?
Are you finding all of the design features you need from FSE currently?
If you could steal a feature from an existing mature visual editor to add into Full Site Editor what would it be?
This twitter thread was written while walking my dog, listening to podcasts and thinking about WordPress, its version 5.9 and where we are headed.
This has been a brain dump from Jason and his dog Lincoln on a walk around the block during sunset.
邏
* The English language was most likely harmed during the making of this 淋. Tweets were dictated to Siri.
Originally tweeted by Jason Tucker (@jasontucker) on January 24, 2022.




